You can’t have annotations in a Service Portal form!!
Hold on there pardner…I’ll show you a hack to allow annotation-like fields in a Service Portal form. (It’s gonna be awesome).
Goes something like this:
- Create a string field in your form.
- Give a max characters to suit your needs.
- Make it a read-only field.
- Add whatever text you want in the default value.
- Create a CSS stylesheet or add page css.
- Get the element id or some other way to access it via css by using your browser’s developer tools
- I ended up using textarea[name=’u_mock_annotation’]
- Style it to match your needs (you may need to play a bit with the height, etc).
- Add the stylesheet to the THEME’s CSS Includes section
- Get the element id or some other way to access it via css by using your browser’s developer tools
- Place the field in its own section (form designer) that is 1 column wide
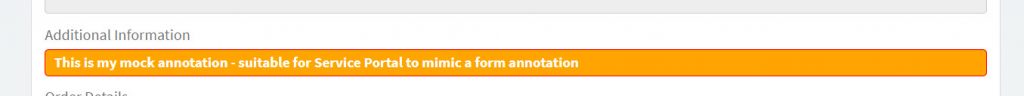
- Leave off the section title if you want – I opted to name my section “Additional Information”
It looks like this when viewing the form in your Service Portal:
It’s not perfect (I realize that), but it serves its purpose.