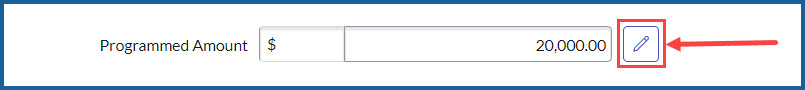
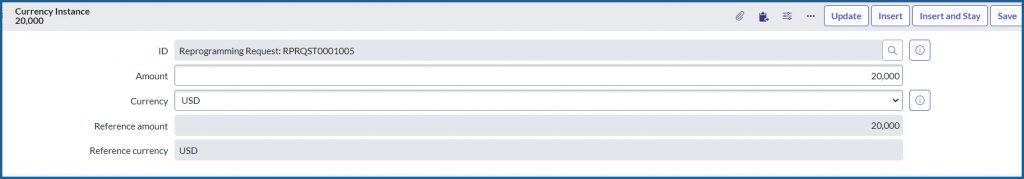
I was creating a ServiceNow custom scoped application and had the requirement on one of the tables to store currency values. The currency field type (when populated and after the form is saved) adds a small pencil icon next to the field. This icon, when clicked, brings the user to an advanced currency editor that frankly reduces the effectiveness of the user experience.


I didn’t want the user to click this icon and get to another edit form that they didn’t need, so, I decided to hide that pencil edit icon. Here’s how I did it.
- First, ensure there isn’t an out-of-the-box field type configuration that let’s me hide the icon.
- Next, allow the ServiceNow instance to perform DOM manipulation.
- Finally, write an onLoad Client Script that finds all the currency fields and uses jQuery to hide the edit icons.
First, like I try to do whenever I’m going to manipulate a form, I searched to see if there was some field type configuration that would allow me to hide the edit icon without doing any DOM manipulation. I wasn’t able to find such a configuration, so I opted for DOM manipulation. (NOTE: when deciding to perform DOM manipulation be careful how far you take this as it may cause challenges with future ServiceNow version updates).
In ServiceNow, to allow DOM manipulation (done through a client script), there is a system property that needs to be added to the instance. Here’s how to add that property:
Adding the necessary system property to allow DOM manipulation:
- Ensure you are in the scope for the scoped application.
- In the filter navigator, enter: sys_properties.list and hit the Enter key to get to the list of system properties.
- Once in the list of system properties, verify that the system property doesn’t already exist. Search for any system property where the name field contains glide.script.block.
- If you find any results, ensure that one doesn’t exist that is in your scoped applications scope. The full format of the property’s name will be: app_scope.glide.script.block.client.globals where app_scope will be your scope.
- If you don’t find that this property already exists, you’ll need to add it:
- Click “New” in the list view.
- Enter glide.script.block.client.globals in the suffix field
- The name field will auto update — adding your scope to the beginning of the suffix.
- In the description field add “leave false – allows DOM access/manipulation in client scripts.”
- Select true | false for the Type.
- Enter false in the Value field
- Uncheck the Ignore cache checkbox.
- Save the system property.
Writing a Client Script to hide the pencil icon
You’ll write an onLoad Client Script for the table and use jQuery to find the id of all currency edit icons and hide them. To do this, you’ll need to find the id of the pencil icon(s). Normally the id is inside an HTML <a …></a> element and is the “tablename.fieldname.editLink”. So, to hide this edit icon you’ll need to add this line of code to your client script:
var fieldName = "programmed_amount"; // the field name with the edit icon
jQuery('a[id*="' + fieldName + '"]').hide();And that’s it really. Once you create the system property that allows DOM manipulation and write the onLoad client script, you’ll be able to hide those edit icons.
What if I have more than 1 currency field on my form?
If you need to hide the currency edit icon on multiple currency fields, then you can simply add all the field names to an array then cycle through the array to hide the edit icon for each field. Something like the code below. You’ll notice that I created a hideEditIcons() function and pass in the array. I prefer to create functions within my client scripts to keep the core code cleaner and easier to read.
function onLoad() {
// hide all the currency field's edit icon button
var iconIDs = [
'requested_amount',
'validated_amount',
'approved_amount',
'programmed_amount'
];
hideEditIcons(iconIDs);
}
function hideEditIcons(iconIDs){
for (var i=0; i<iconIDs.length; i++) {
// get the id for the edit icon into a variable
// for easier-to-read code
var editIconID = iconIDs[i];
jQuery('a[id*="' + editIconID + '"]').hide();
}
}